Writing HTML sucks and No-code doesn't help
Edit 2022-06-29: I've made a tool to address the pain I describe in this post! Check it out: impulse.dev
It's bizarre how much web development has advanced over the last ten years.
A glimpse of 2012:
- HTML5 is barely adopted; the web is run by
<table>. - Whatever isn't run by
<table>is run by Flash. - "Does it work in IE6 though?"
- No modules: everything is global. Browserify is getting some traction. "Bundling" is literally concatenating all JS files together.
- If
foo.bardoesn't work, try$(foo).bar. - No ES6 (and no
fetch!). Typescript is a toddler. CoffeeScript is sexy. No Babel. - NPM and Bower start to get traction. Your
package.jsonis ten<script src>tags. - Node.js is 3 years old and everybody wants to rewrite the internet with it.
- The world is ending
I love coding websites in 2022! Despite numerous claims that our tooling became bulky and unwieldy, writing the actual code got much easier and less frustrating.
Take HTML/CSS. Ten years ago, I would've killed for Flexbox alone.
Over the last two years, I wrote 40k+ lines of UI code using React + Tailwind with all the powers of the modern web that I couldn't know would ever exist. I've liked it so much that I couldn't conceive of any specific major thing I could ask for.
Except one.
Why the hell do I have to write it by hand? It's slow and it's boring.
CSS-X-Fire
Here's another thing that got traction around 2012.
At that point, Firebug, a Firefox extension, was the go-to in-browser collection of dev tools, such as a DOM inspector, network logger, JS console, etc. Chrome was rapidly getting ahead of Firefox in terms of the market share, but still wasn't the standard dev tool for web developers.
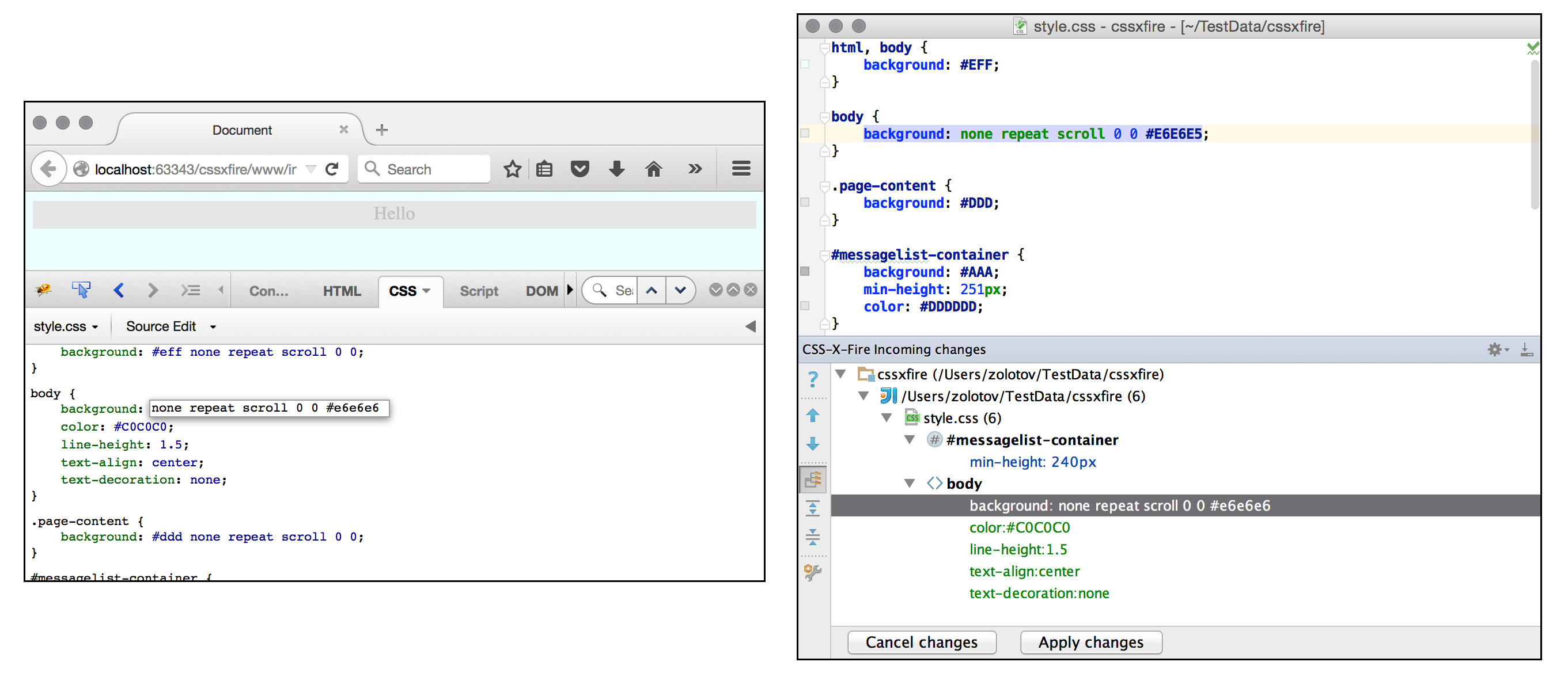
Firebug had a peculiar extension called CSS-X-Fire. It allowed you to edit styles for some CSS classes in Firebug, switch to WebStorm, click a button, and have all of those changes saved to your source code.
It felt like magic!
Besides the specific practical application, it revealed a crucial underlying concept to me: if there's a connection between the code and the HTML/CSS it produces, magic may happen.
Spoiler: nothing fancy has happened since CSS-X-Fire which itself hasn't been ported anywhere.
EDIT: kind people on Hacker News have told me there is Devtools Workspaces
Inventing on Principle
(one can't simply talk about code/result duality without mentioning Bret Viktor)
Same year, 2012, one of the most cited tech talks gets published.
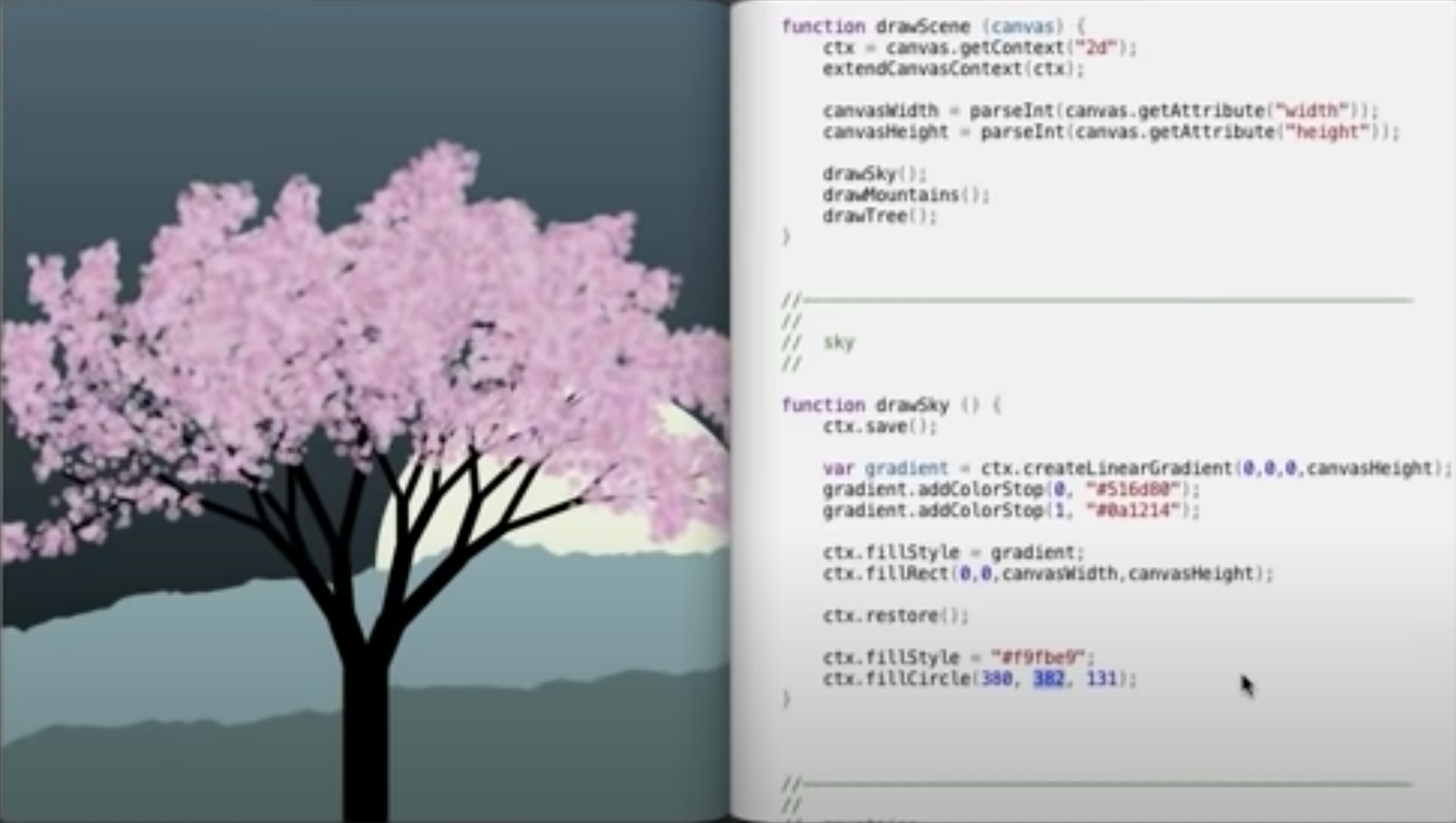
One of the central ideas of the talk is the immediate connection between the program and its code, effectively allowing you to change the code by interacting with the program. Though this description is rather dull, so I encourage anyone to watch it.
The talk has been mentioned over 1300 times on Hacker News, creating a void in the minds of thousands, and inspiring every other no-code UI builder out there.
When I overlaid that idea of immediate connection on top of web development, a question popped up in my mind: Why are we still writing HTML by hand? Could we do that visually instead, and have that kind of immediate connection with our app?
Indeed we could!
Entering No-code™️
Another thing that's been happening over the last decade is the Big Bang of software that enables less techy people to create and run internet businesses. Everything from site builders to databases to automation services. The No-code movement.
No-code is exciting. Removing the need to learn how to code to start a non-trivial website, or to automate a bunch of existing processes, without paying $100/h to a grad student, is a terrific idea.
Also, the No-code products have made it normal, more than normal, to create complex user interfaces visually.
And I don't just mean grandma-friendly drag-and-drop editors for making typical static websites in under an hour. Those existed for ages. I mean tools for actual professionals that are almost as flexible as writing code. Tools like Webflow or Plasmic.
However, those services are, at best, code-friendly, and none of them are code-first. They acknowledge the gap between designers and developers, while still primarily serving the former.
It still sucks for developers
I'm leaving the Code vs No-code discussion for another day, but I'd like to express a couple of opinions.
First, the code is here to stay. Ten years from now, we will still be using HTML (or the future equivalent of it) and have expensive developers write it.
Second, actual web developers are now the underserved customers.
Composing UIs with some of the modern no-code builders can be very fun and fast. We are visual creatures after all.
Writing custom HTML and CSS is, most of the time, slow and boring.
On one hand, in 99% of cases, I don't need to think much about browser compatibility issues, weird CSS hacks, performance caveats, or even naming things (when I use Tailwind) anymore. With some practice, I can view most UIs as a bunch of Flexbox-like or Grid-like patterns.
On the other hand, the process of actually "producing" the result has hardly changed:
- Parse the visual picture into HTML in my mind (plus measure some exact padding values here and there).
- Type it out.
- Diff what I see with what I expected, then do a few rounds of fixes.
- Looks good? Onto the next one!
It gets even worse if I don't know exactly what it should look like and want to experiment. Now it means generating a picture in my mind, converting it to HTML, typing it out, and only then can I see something on my screen.
It's not just annoying. Creativity suffers from long feedback loops, and everything that's not near-instant is long.
Yes-code?
Let's talk about tools.
I like to imagine my virtual coding "equipment" placed around me as if I was fixing a motorcycle. There's my editor over here, a terminal over there, and so on. When I need a tool, I reach for it.
Some tools I use every so often, and the others I rarely let go of. For example, I might need Chrome's Dev Tools to make sense of something while debugging, and then I stash it away. The code editor, however, is always front and center.
Code is a Swiss army knife. We use it to represent so many types of thoughts, from imperative do-this-then-do-that algorithms to data flows to visual user interfaces. It's robust yet versatile.
However, there are cases when I do want to reach for a specialized tool, but there are none. And writing or editing markup is one of those. This is when I feel that, though suitable, code is not the best tool for this job.
Sometimes, it's a 2-minute job. Fix some margin. No big deal. But sometimes I'd spend the whole day working on the UI, and the issue becomes much more apparent.
In that working-on-UI mode, writing HTML feels like trying to draw a picture by shooting arrows at the target. You shoot one, see where it landed, adjust, and shoot again. Code feels like the gap between you and the target.
We aren't blind to this problem. In fact, we got pretty good at shooting those arrows. Emmet saves us raw keystrokes, Tailwind (with its VS Code extension) saves us mental effort, Fast Refresh (aka Hot Module Replacement) shrinks the feedback loop, the browser's DOM explorer gives us some optics. We shoot those arrows from a machine gun.
But the distance is still there. The gap is still there. We are just traveling it faster.
Code-first visual editor for HTML and CSS
Let's get more specific. What is this editor of my dreams?
Here's the way I imagine it:
- Immediate connection. That's the whole idea, remember? You work directly with the UI.
- Full backward compatibility. Nothing is taken away. Whatever feels easier to code directly, you can code. A tool should be there when you need it and get out of your way when you don't.
- No external service or database. The underlying data is simply your code.
- Developer-friendly, grandma-unfriendly. Keyboard-centric and with a minimalistic UI.
- Maximum value per keystroke. Work should feel fluid and scale to the speed of thought.
- Fun to learn, fun to use!
- The generated code should be the same code you would write manually.
- Editor-agnostic: doesn't matter if you use VS Code, Vim, or Windows Notepad.
- Architecture-agnostic: doesn't require you to code in a specific way.
- Browser-agnostic.
Put shortly, I want a specialized editor I could reach for to work on the UI but ignore it when I just want to write code. With zero changes to everything else.
Can we build it? I fail to see any major obstacles. And I'm making a prototype!
(Edit 2022-06-29: It's live! Check it out: impulse.dev)
It will be a visual editor that lives right inside your app that edits your code as you use it.
To keep the context manageable, I'll stick to React + Tailwind (with official support for Next.js) simply because that's the stack I'm using and it's wildly popular today.
I believe that the visual component of web development can be much more fun and at least 5x as fast. And we don't need a SaaS for that.
If you want to stay posted, subscribe to my RSS, email newsletter, or follow me on Twitter.
Other articles:
- How to get good at any skill: day-by-day guide — 2023-05-07The only piece of wisdom you need to finally start learning
- No architecture is better than bad architecture — 2022-11-14It took me several years to learn how to write code that scales to 10s of team members and a million lines of code. It took even more to learn to write stupid code again.
- How I launched Impulse.dev — 2022-10-11I've been working on Impulse for six months, and a few weeks ago—Sep 28—I decided to finally make an official launch. In this post, I want to reflect on what happened before, during, and after that launch. What I've learned and what I could have done differently.